现在,车辆的控制向高精度、高安全性发展,汽车行业正走向智能化、网络化。在此过程中,汽车网络起着重要的作用,CAN总线和LIN总线就是重要的汽车网络总线。
但是,在汽车逐渐发展成为一个信息终端时,却存在着网络体系结构滞后的情况,在互联网络普遍采用B/S(浏览器/服务器模式)三层网络结构的同时,车载网络还处在简单的C/S(客户端/服务器模式)两层网络结构的阶段,针对汽车网络标准不统一、接口混乱、管理困难、网络体系滞后的状况,可以引入当前互联网络中广泛使用的标记语言(ML Markup language)和B/S网络结构,标记语言是一种跨平台的信息交换方式,在汽车网络中采用标记语言,可以解决不同智能节点之间标准不统一,接口不同和跨层信息交换的问题,B/S网络结构可以很好地解决网络结点信息处理能力不足的状况,把大部分的信息处理通过网络提交到处理能力强大的主设备,甚至通过互联网络连接到大型主机,从而设备仅仅需要通过浏览器软件解析主机处理的结果。
但是目前使用标记语言和B/S网络结构最大的问题是缺乏针对车载网络的嵌入式浏览器系统。通用的嵌入式浏览器使用HTML语言作为信息的载体,
嵌入式浏览器总体设计
根据汽车网络自身的特点、车载网络浏览器的特殊要求,以及模块内高内聚和模块间低耦合的要求,将车载网络浏览器的设计和实现划分5个模块,分别为扩展标记语言模块、网络接入和信息缓存模块、标记语音解析模块、布局模块、用户界面模块。
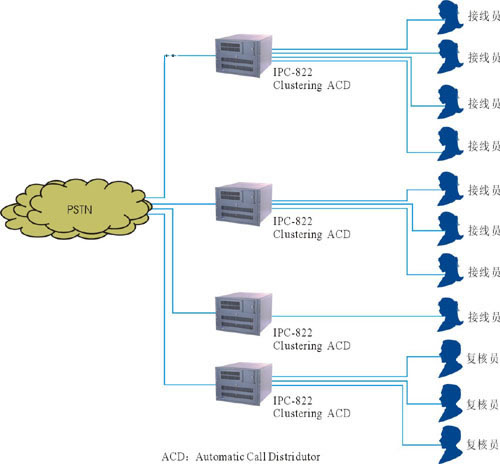
扩展标记语言模块主要根据车载网络的特点,在保持与HTML语言兼容性的同时,使用XML技术对HTML语言进行扩展,定义一种基于车载网络的标记语言EXML,扩展标记语言模块以模块的方式定义,网络接口与缓冲模块主要用于同时连接汽车局域网络和互联网络,以获取汽车实时信息和广泛的互联网信息,文档解析模块是在基于车载网络的嵌入式浏览器中使用的标记语言,有两种,分别为HTML和EXML,其中包括HTML语言的基本标签,因此,在语言解析模块中使用同一个解析器,对两种标记语言进行解析,并将解析的结果存在内存中,文档布局模块主要用于确定每个页面元素的大小,页面元素分为文本、图像和图形两类,其中图像和图像的大小可以直接获取,文本的大小则受标签和属性的影响,用户界面显示模块的作用是显示用户界面,其中包括:工作区、标题栏、标签栏、实时标签显示区等,他们之间的管理如图1所示。

基于车载网络的嵌入式浏览器的模块设计
网络接口设计
网络结构模块分为两部分,即互联网络接口与实时网络接口。
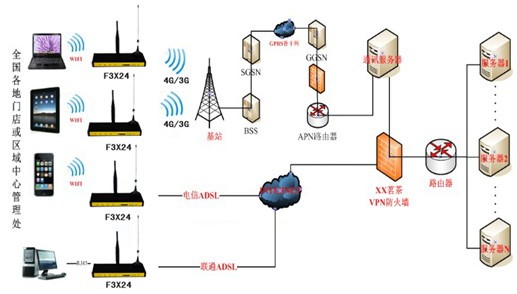
互联网络接口主要负责互联网络接入功能。首先是通过网络协议建立到服务器的连接,然后向服务器发送请求,服务器确认请求,并负责把浏览器请求的文件通过网络协议传送给浏览器,具体的过程如图2所示。

车载局域网络接口主要实现浏览器对汽车实时信息的获取,浏览器和汽车网络节点通信的方式有两种:应答式通信和被动式通信。
在应答式通信过程中,车载网络嵌入式浏览器节点发送获取某项参数的请求,网络节点根据请求以EXML消息的形式发送实时信息,浏览器收到信息后通过解析模块解析,更新数据并刷新显示。
在被动方式下,网络节点按一定的时间周期发送包含实时信息的EXML消息,浏览器侦听网络节点发送来得信息,一旦有新消息传来,浏览器就通知解析模块更新数据,并刷新显示。EXML消息的格式如下:
<msg><信息类别>参数值<信息类别><msg>
解析模块的设计
文档解析模块是整个系统的基础模块,在基于车载网络的嵌入式浏览器中,我们根据车载网络的应用实践将HTML语言进行扩展,形成了EXML语言。EXML语言是XML语言在车载网络系统中的一个应用,所以对EXML语言的解析可以使用标准的XML语言解析技术,XML的解析方式又有两种:基于事件驱动的解析方式(SAX方式)和基于树的解析方式(DOM方式)。SAX技术在响应事件的同时对标记文本进行处理,并不保存中间数据结构,DOM解析方式采用的是基于树木的解析方式,并数使用XML Schema验证,这种方式在解析完XML文档后生成一个文档树,应用程序可以遍历、搜索、编辑该文档树。
在实际的车载网络中,嵌入式浏览器不仅仅需要对静态的超文本信息进行浏览,还需要把下层节点发来的数据进行实时处理、显示和保存。这就需要在
内存中保存一个完整的解析数据结构,以方便数据的实时更新和显示,因此使用DOM解析技术更加符号车载网络的应用要求。在文档解析中,遵循先外后内、标签后属性、先到先解析的顺序。首先处理处于嵌套外层的标签,然后处理标签的属性;对于同一层次的标签,先解析前面的。通过一个标签堆栈来获得嵌套信息,对标签的父标签指针赋值,具体的解析算法如图3所示。

布局模块的设计
HTML语音在对标记的定义中包括两类信息:数据信息和显示信息,而在XML语音定义的标记语言文档是对信息的结构化表示,并不包括显示信息。在处理对XML语言的显示中,可以使用CSS(cascading style sheets)样式单添加额外的显示信息,或者通过xCBL将XML文档转换成HTML格式的文件,然后再交付给浏览器,由浏览器显示转换的结果。
EXML语言也不包括显示信息,不能决定页面元素的显示位置,通过CSS和XML定义显示的方式会造成浏览器的高资源占用。因此,在嵌入式浏览器中采用主题文件定义每个页面元素的显示位置。
页面元素的布局分为动态布局和静态布局两种,因为HTML标记包含显示数
文档布局模块负责将经过解析器处理的标记语言文档中元素在浏览器工作区中合适的位置显示,页面的布局分为以下3个步骤:
1)获取页面元素,页面元素以EXML文档中标记的形式存储,浏览器解析模块通过对标记语言的解析,将标记中所包含的模块化信息存储在标签数据结构中,布局模块首先顺次读取标签信息。
2)调用标签的布局函数,布局模块通过绑定布局函数实现对布局函数的调用,绑定元素的布局函数是通过查找布局函数列表来实现的,布局函数列表是一张存储标签名字和对应标签布局函数地址的二维表,布局模块调用布局函数,将元素根据布局算法布局到虚拟的显示数据结构中。如果标签的名字不在标签布局函数列表中,说明标签属于扩展标记,将通过扩展标记函数显示。
3)通过显示窗口完成以布局标记的显示,由于嵌入式应用中显示屏的分辨率限制,有时候不能一次显示所有的元素,布局模块会根据显示屏分辨率和页面的大小决定显示元素的数量。
交互界面的设计
交互界面也即浏览器界面模块,主要负责浏览器的主框架显示,提供标签浏览、主题显示,以及处理与用户的交互。
针对不同的硬件平台甚至相同硬件平台不同尺寸的液晶屏,交互界面也要发生改变。可移植性和可配置性也是嵌入式浏览器所必需的。
为了适应不同的硬件环境特别是不同分辨率的屏幕,基于车载网络的嵌入式浏览器设计过程中使用多主题,以实现可移植和可配置。主题方法是指使用配置文件对可视化系统中实现用户交互界面进行图形效果配置的一种方式,基于车载网络的嵌入式浏览器的主题是对可配置主题方法的扩展,利用主题文件不仅仅可以配置界面的颜色样式、显示模式,还可以根据不同屏幕的分辨率,方便地调整界面元素的大小和布局。
考虑到系统的可移植性、可配置性和系统的时间空间性能,基于车载网络的嵌入式浏览器的图形系统采用microwindows嵌入式图形系统,这是一个开放源码嵌入式GUI软件,目的是把现代图形视窗环境引入到小型设备平台上。
双层消息机制的设计
由于车载网络的复杂性,浏览器所要处理得信息不仅仅来源于互联网络,还可以来自底层网络通过网关传来的实时信息,来自互联网的信息往往是静态的,根据用户的要求进行更新,而来自底层网络的实时消息是动态的,对实时性要求很高,使用单层的消息循环机制会造成实时消息不能及时显示,或者交互消息占用大量的系统资源,因此,在浏览器中采用双层消息机制。
在双层消息机制是通过消息分组来实现的。首先把消息分为实时消息和交互消息两组,实时消息表示消息需要实时处理,交互消息表示非实时的交互消息。其中,实时消息按照不同的优先级排列成为一组,系统自动处理优先级较高的消息,延迟优先级较低的消息,交互消息组的消息不分优先级,系统在某一时刻首先检查实时优先级组消息结构数组是否有被占用的消息,如果有选择最高优先级消息进行响应,响应完毕清除实时消息占用标志。如果为空则转入交互消息循环,具体消息循环算法示意性代码如下所示: Msgloop()
{
While(1){
If(msg_select_hmsg()==-1)//没有实时消息到来
{
GrselectNextMSG(); //获取交互消息队列中的下个消息
Switch() //根据交互消息类型训练消息处理函数
……,}
Else
{
*(Rtmsg_msgarr[msg_select_hmsg()].func)();//现在最高优先级实时消息进行响应。
}
}
双层消息循环结构的实质是将交互消息组作为优先级最低的消息来处理。逻辑结构和具体消息响应如图4所示。
嵌入式浏览器在不同嵌入式硬件平台上的应用
象其他可移植软件一样,嵌入式浏览器的开发采用分层结构,根据不同的网络环境预留了标准接口,并使用标准C语言编写,因此,浏览器就可以很好地适应日益复杂的车载网络环境。
只要提供对应操作系统的硬件驱动,就可以在不同的硬件平台上使用。
表1是通过测试的嵌入式浏览器所支持的操作系统和编译器列表。

结语
基于车载网络的嵌入式浏览器研发主要成果是设计和实现了一款面向多层汽车区域网络,针对于车载网络信息处理需要,使用XML为信息载体,可以同时显示汽车内部实时信息和互联网络信息的专用嵌入式浏览器,该浏览器可以同时显示汽车内部实时信息和互联网络信息,通用性好、能够运行于不同的硬件平台。